
Step 1
Untuk memulai, buat dokumen baru apa pun yang cukup banyak ukuran yang Anda inginkan. Saya pribadi lebih suka tampilan yang lebih luas untuk efek ini, tapi ukuran apapun harus bekerja. Anda harus, bagaimanapun, mungkin menempel pada rasio aspek lanskap, setidaknya untuk mengikuti tutorial ini. Saya memilih ukuran gambar 720 x 480 piksel pada resolusi 300 pixel per inci. Setelah Anda membuat gambar baru Anda, mengisi lapisan latar belakang dengan hitam solid.
Step 2
Selanjutnya, kita harus menemukan gambar untuk bekerja dengan. Saya memilih gambar wajah seorang wanita yang saya temukan di stock.xchng stok fotografi situs Web, namun, pemilik foto meminta saya kredit iofoto.com situs Web, jadi aku baru saja meletakkan kedua di sini. Anda dapat menggunakan gambar dari hampir apa pun untuk efek ini, tetapi untuk mengikuti tutorial ini, Anda terbaik adalah untuk memilih gambar yang mirip dengan saya, yakni wajah manusia. Setelah Anda memiliki gambar Anda, tempatkan ke dalam dokumen Anda sebagai layer baru. Hapus segala sesuatu yang lain dalam gambar, hanya meninggalkan wajah. Saya juga menyesuaikan kecerahan dan saturasi pada gambar saya. Anda dapat melestarikan seluruh kepala orang, tapi saya pribadi berpikir efek terlihat lebih baik dengan bagian belakang kepala terputus, meninggalkan hanya wajah.
Step 3
Duplicate layer wajah dan pastikan itu diposisikan persis di atas wajah asli. Tekan Shift + Control + U untuk desaturate layer dan kemudian pergi ke Filter> Blur> Lens Blur. Pastikan pengaturan untuk Sumber dipilih sebagai Transparansi, dan pengaturan penggunaan 10, 0 dan 0 untuk Radius, Blade Lengkung, dan Rotasi, masing-masing. Kita akan lihat nanti pada kabur mengapa lapisan ini diperlukan
Step 4
Sebelum kita pergi lebih jauh, kita perlu menyimpan dokumen kita lagi, dengan nama lain. Jadi membuat yakin atas, lapisan terlihat kabur dan menyimpan dokumen Anda sebagai "dispmap," atau apapun yang Anda ingin menyebutnya. File ini akan digunakan sebagai peta perpindahan kami nanti. Sekarang kita perlu bentuk vektor kita, yang pada akhirnya akan menggabungkan untuk benar-benar bentuk wajah perempuan itu, atau apa pun gambar yang Anda pilih. Saya menggunakan cukup bentuk sedikit berbeda dari GoMedia's Vector Arsenal Set 2 [Hooladanders] dan 3 [Hooladanders 2]. Anda harus membayar untuk mereka, tetapi jika Anda hanya ingin mencoba efek, beberapa bentuk dalam Paket Vector bebas Sampel harus bekerja. Setelah Anda memiliki bentuk Anda, mulai menyeret beberapa ke dalam dokumen Photoshop Anda. Jika meminta Anda bagaimana untuk menyisipkan mereka, memilih Smart Object. Bagaimana Anda letakkan benda Anda di sini akan sangat mempengaruhi hasil akhir. Anda mungkin tergoda untuk hanya membuang bentuk pada setiap arah mana atas gambar Anda, tetapi Anda harus berhati-hati untuk memastikan mereka mengalir dengan kontur gambar. Ini tidak harus sempurna karena beberapa penyesuaian akan dibuat kemudian, tetapi hanya benda secara acak ditempatkan tidak akan menghasilkan efek sebagai suatu yang baik. Perhatikan bagaimana dalam gambar saya, semua bentuk vektor tidak hanya mengalir dengan kontur wajah perempuan itu, tetapi juga mengalir ke arah umum yang sama relatif terhadap satu sama lain. Berat mereka juga didistribusikan ke bagian depan wajah, dengan ekor bentuk trailing ke arah belakang kepala. Ingat, kita ingin melihat seolah-olah vektor bentuk-bentuk ini semua berkumpul bersama-sama dan menggabungkan untuk membentuk gambar. Juga penting untuk mempertimbangkan adalah jumlah bentuk Anda meletakkan di atas gambar Anda. Meskipun mungkin tampak seperti menambahkan bentuk yang lebih akan menghasilkan tampilan yang lebih kompleks dan rumit, itu benar-benar akan mengambil dari efek yang diinginkan karena hampir seluruh gambar asli akan terlihat. Kami ingin bisa melihat latar belakang hitam melalui daerah yang berbeda antara bentuk.
Step 5
Sekarang, pilih vektor lapisan pertama Anda bentuk, dan pergi ke Filter> Distort> menggantikan. Biarkan Skala Horisontal dan Vertikal nilai di 10, dan pilih Stretch untuk Fit dan Edge Pixels Ulangi pilihan dan klik OK. Ketika file dialog muncul, pilih file yang disimpan sebelumnya sebagai "dispmap" (atau apa pun yang Anda menyebutnya) dan klik Open.
Bagi siapa pun terbiasa dengan fitur ini, pemetaan perpindahan mengambil objek atau lapisan, dalam kasus kami bentuk vektor, dan menggunakan lain file gambar (peta perpindahan), mengubah gambar sehingga cocok di atas peta. Hal ini menentukan ini dengan warna setiap pixel dalam peta perpindahan, dengan piksel lebih ringan yang sesuai dengan apa yang akan menjadi daerah yang lebih tinggi pada model 3D dari gambar. Alasan kita menyalin gambar asli wajah wanita dan desaturated itu bertujuan untuk memungkinkan untuk pemetaan lebih mudah dengan menghilangkan warna. Kami juga kabur karena perpindahan gambar pemetaan di Photoshop adalah sangat akurat. Jika kita telah mencoba pada gambar asli, bentuk vektor kami akan muncul berombak karena pada kenyataannya mereka dipetakan ke gundukan terkecil dan tekstur pada kulit wanita. Mengaburkan gambar hanya sedikit daun kelancaran kontur wajah perempuan itu, memungkinkan untuk vektor kita bentuk untuk menjaga kelancaran mereka tetapi masih sesuai dengan wajah.

Step 6
Setelah Anda telah menggunakan pemetaan perpindahan di semua bentuk vektor Anda, Anda perlu untuk kemudian duplikat layer gambar asli Anda sebanyak jumlah bentuk yang Anda miliki. Apa yang kita butuhkan adalah salinan dari gambar asli untuk setiap bentuk vektor yang kita miliki, dengan salinan di atas bentuknya dalam palet layer. Ketika Anda selesai mengatur segalanya, Anda akan memiliki gambar bolak dan lapisan vektor bentuk, mulai di bagian atas dengan lapisan gambar.
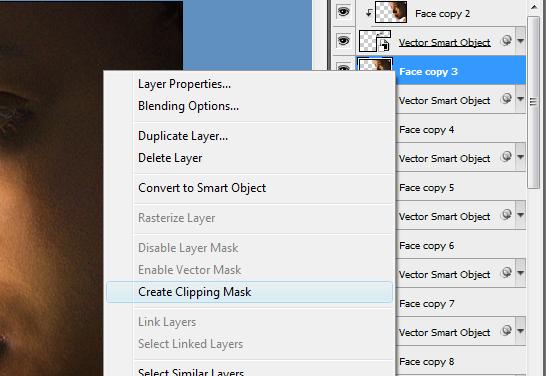
Step 7
Sekarang kita perlu menciptakan topeng kliping yang akan mentransfer gambar asli kita ke dalam bentuk vektor. Jadi untuk setiap salinan dari lapisan gambar di palatte lapisan, klik kanan dan pilih Create Clipping Mask. Jangan khawatir jika tidak ada perubahan terlihat terjadi, Anda tidak akan melihat mereka sampai Anda membuat topeng kliping yang terakhir. Anda dapat mengetahui apakah Anda telah membuat masker berhasil jika ada panah kecil menunjuk ke bawah pada lapisan gambar dan lapisan bentuk vektor di bawahnya digarisbawahi.
Step 8
Setelah Anda telah membuat semua topeng kliping, Anda akan mulai melihat gambar akhir terbentuk. Namun, kami tidak dilakukan dulu. Sekarang pilih layer paling atas bentuk vektor dan menambahkan Drop Shadow untuk itu. Saya menggunakan sudut 140 derajat, dan pengaturan 10, 10 dan 20 untuk Jarak, Spread dan Ukuran masing-masing.Setelah Anda punya efek bayangan yang terlihat baik, klik kanan pada lapisan bentuk vektor dan pilih Copy Layer Style. Kemudian, klik kanan semua lapisan bentuk vektor lainnya dan pilih Paste Layer Style.

Step 9
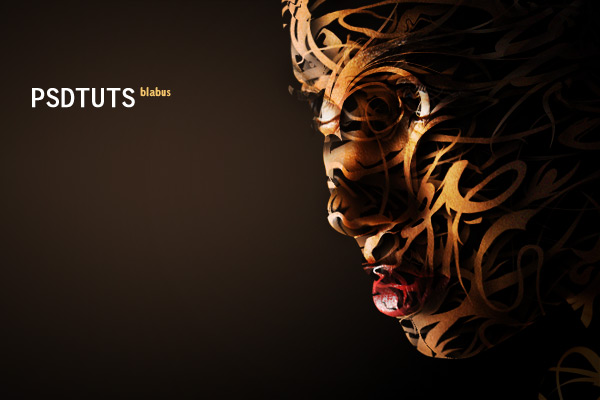
Pada titik ini, kita sudah selesai efek akhir pada gambar. Saya menambahkan Gradient Radial ke latar belakang untuk memberikan kesan bahwa cahaya datang dari kiri ke naungan umum sesuai dengan gambar.
Final Image
Akhirnya, saya telah menambahkan beberapa teks dan gelap daerah leher sehingga duduk lebih lanjut dalam bayangan. Selain itu, saya menaikkan kontras untuk membuat gambar sedikit lebih menakutkan.Teknik ini dapat diterapkan untuk setiap gambar menggunakan bentuk vektor. Kunci untuk membuatnya terlihat meyakinkan adalah cocok dengan obyek vektor untuk membentuk, kontur, dan aliran objek foto mereka harus melilit. Ini efek aneh, tapi saya harap Anda mampu mendapatkan sesuatu dari tutorial ini keberuntungan, dan baik dengan pekerjaan Anda sendiri!






